# 15. JavaScript CLASS !
😝 원래 JavaScript에는 클래스가 따로 존재하지 않는데, ES6부터 클래스가 생겼다!
# ✨ 일반적인 function
function Health(name) {
this.name = name;
}
Health.prototype.showHealth = function() {
console.log(this.name + "님, 안녕하세요");
}
const h = new Health("damoo");
h.showHealth();
# 🔎 console
"damoo님, 안녕하세요"
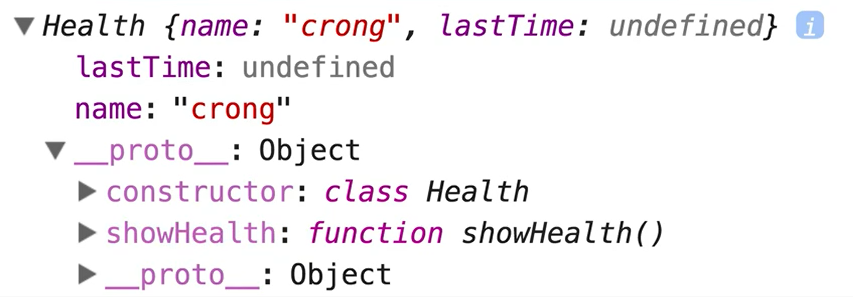
# ✨ class
모습만 class 이지, prototype으로 구현된다.
class Health {
constructor(name, lastTime) {
this.name = name;
this.lastTime = lastTime;
}
showHealth() {
console.log("안녕하세요, " + this.name + "님");
}
}
const myHealth = new Health("damoo");
myHealth.showHealth();
console.log(toString.call(Health));
# 🔎 console
"안녕하세요, damoo님"
"[object Function]"

# Reference
https://www.inflearn.com/course/es6-강좌-자바스크립트/dashboard (opens new window)